92. Opacity & The Alpha Channel
rgba의 alpha channel을 통해 opacity를 조절할 수 있다.
0에 가까울수록 투명하고 1에 가까울수록 불투명하다.
아니면 opacity property를 사용해서 조절할 수도 있다.
app.css
div {
display: inline-block;
width: 500px;
height: 260px;
padding: 120px 0px;
background-color: black;
color: white;
font-size: 100px;
text-align: center;
}
#alpha {
background-color: rgba(0, 0, 0, 0.1);
}
#opacity {
opacity: 0.3;
}
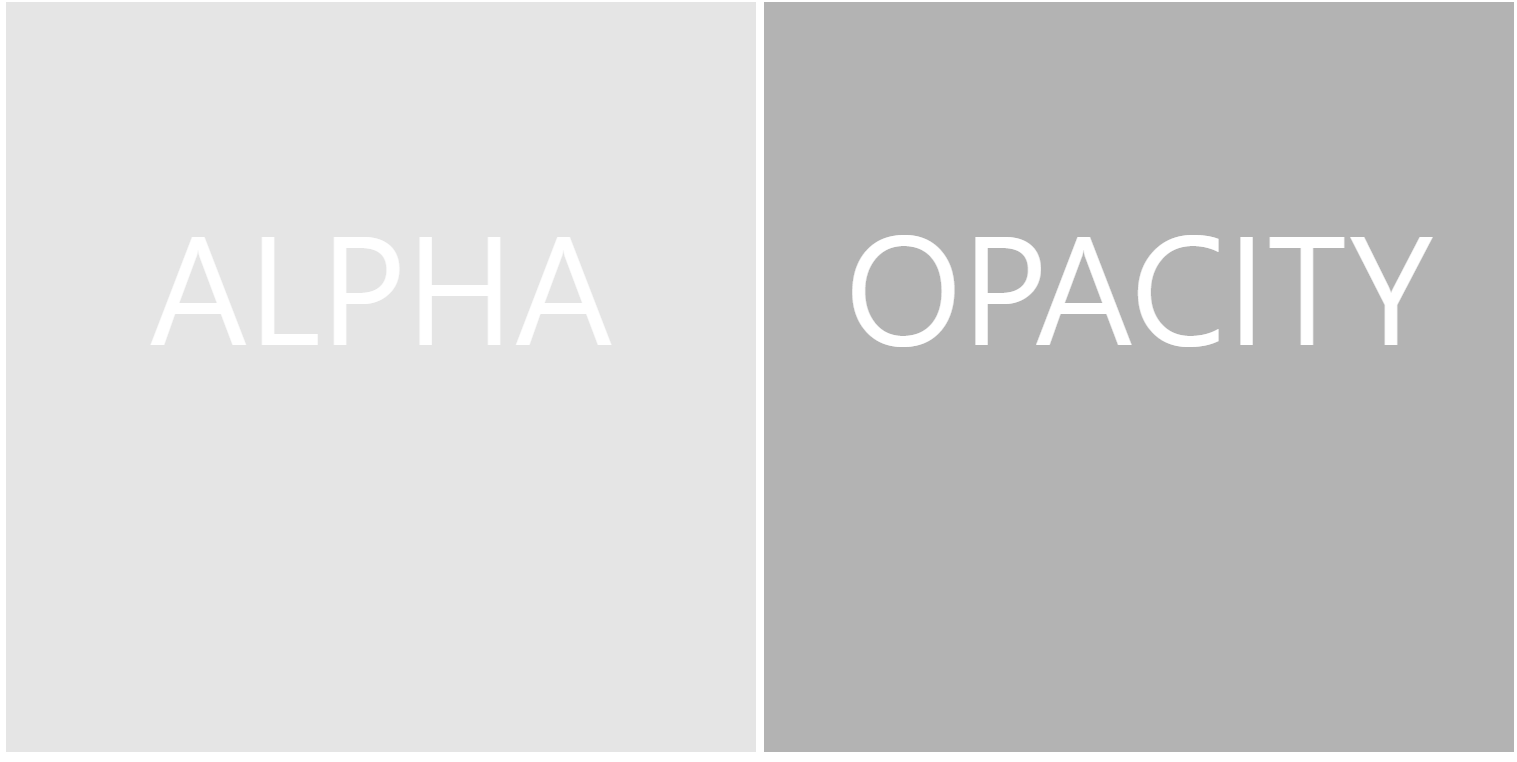
result

93. The Position Property
static / relative / absolute / fixed / sticky 등이 있다.
position - CSS: Cascading Style Sheets | MDN
The position CSS property sets how an element is positioned in a document. The top, right, bottom, and left properties determine the final location of positioned elements.
developer.mozilla.org
94. Transitions
transition: property name | duration | easing function | delay
hover같은 event와 함께 쓰여 변하는 과정을 설정한다.
transition - CSS: Cascading Style Sheets | MDN
The transition CSS property is a shorthand property for transition-property, transition-duration, transition-timing-function, and transition-delay.
developer.mozilla.org
95. The Power of CSS Transforms
transform: transform-function
block에 rotate, scale, translate, skew 등을 할 수 있다.
transition - CSS: Cascading Style Sheets | MDN
The transition CSS property is a shorthand property for transition-property, transition-duration, transition-timing-function, and transition-delay.
developer.mozilla.org
'Web Development > CSS' 카테고리의 다른 글
| 10. Responsive CSS & Flexbox (0) | 2022.03.17 |
|---|---|
| 8. The CSS Box Model (0) | 2022.03.15 |
| 7. The World of CSS Selectors (0) | 2022.03.15 |
| 6. CSS: The Very Basics (0) | 2022.03.15 |



댓글